In the dynamic world of web development, Angular shines as a powerful framework for creating scalable web applications. As component-based architectures gain prominence, the integration of web components into Angular has become a compelling subject. In this blog, we explore the synergy between Angular and web components, discussing their benefits, features, and steps to effortlessly integrate web component libraries into your Angular projects, backed by some real-time project experiences.
Advantages of Web Components in Angular
Web components offer several advantages when integrated into Angular projects. They encapsulate HTML, CSS, and JavaScript into reusable custom elements, promoting code reusability and maintainability. Additionally, web components provide a clear separation of concerns, facilitating easier collaboration among team members. Moreover, leveraging web components in Angular enables interoperability with other frameworks and libraries, fostering a more versatile development ecosystem.
Features of Web Components in Angular
Web components consist of four main specifications:
Custom Elements
Custom Elements allow developers to define their own HTML elements, encapsulating functionality and styling within a single component.
Shadow DOM
Shadow DOM ensures encapsulation by providing a scoped DOM subtree for each component instance.
HTML Templates
HTML Templates enable the creation of reusable markup fragments, enhancing code organization and readability.
HTML Imports
HTML Imports enable the inclusion of external HTML documents, facilitating modular development and dependency management.
Using npm Library as a Web Component in Angular
- Install the desired web component library using npm or yarn

- Add the entries in angular json file inside assets, scripts and styles like below

- Import CUSTOM_ELEMENTS_SCHEMA in app module and add it to the NgModule as part of schemas like below

- To integrate elements as a web component, create a viewChild in html template of the angular component.(Note that pdf is just a example name used below)

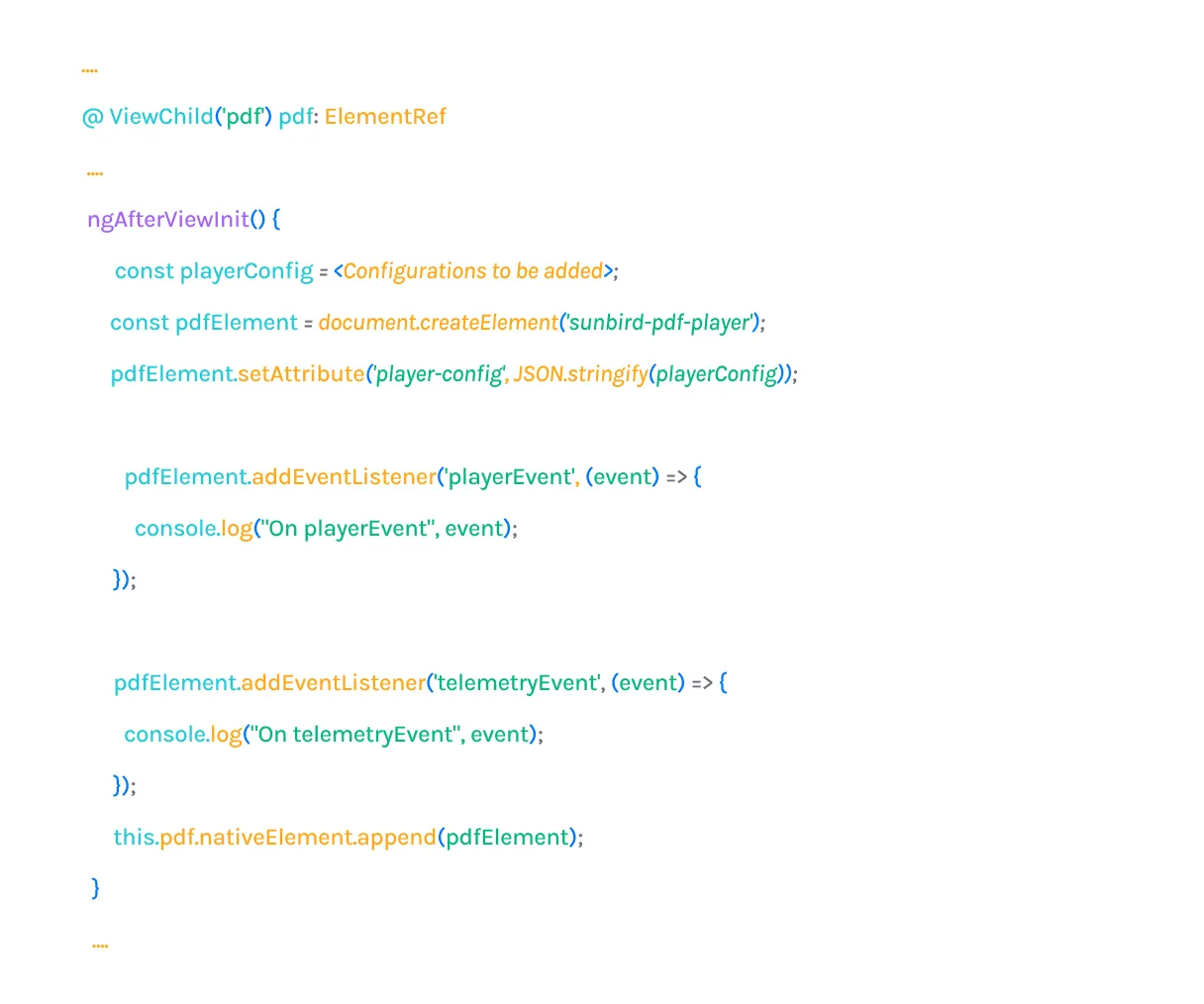
- Refer the viewChild in ts file of the component and create the dom element for the library using document.createElement, then attach required configurations and since we are rendering using viewChild these steps should be under ngAfterViewInit hook of the angular component.

In conclusion, the integration of web components into Angular offers numerous benefits, including enhanced code reusability, maintainability, and interoperability. Using npm libraries as a web component direct plugin makes our application independent of dependencies and versioning. As we continue to explore the synergies between Angular and web components, we envision a future where dynamic and scalable web applications are built with unparalleled efficiency and flexibility.
In the dynamic landscape of web development, the fusion of Angular and web components represents a paradigm shift towards modular and interoperable architectures. By embracing this synergy, developers can unlock new possibilities in creating robust and scalable web applications.